今天是教師節也是Daily UI第13日,除了祝老師教師節快樂外,今天要來製作「電商購物產品頁面」(E-Commerce Shop-Single Item),我決定來做賣背包的電商頁面,製作前先打開看看蝦皮等平常會使用的購物網站、APP,可以得知產品頁面的架構為:
製作流程:
1. 決定主題及頁面架構:
我要做背包電商、要有購物車、產品名稱介紹等內容(先寫在紙上備妥)
2. 準備素材:
可愛的背包圖片來自於無授權圖庫Unsplash
去背的網站為RemoveBG、Adobe Express 一鍵去背方便好用
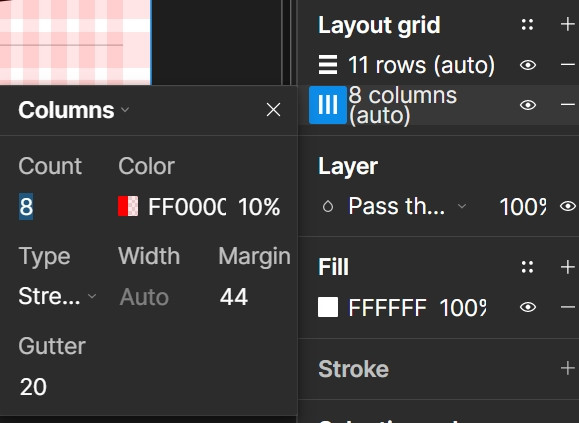
3. 使用columns及rows讓他有格線,並開始排版
前幾天還不太清楚grid與columns,現在瞭解了,這樣排版更方便)

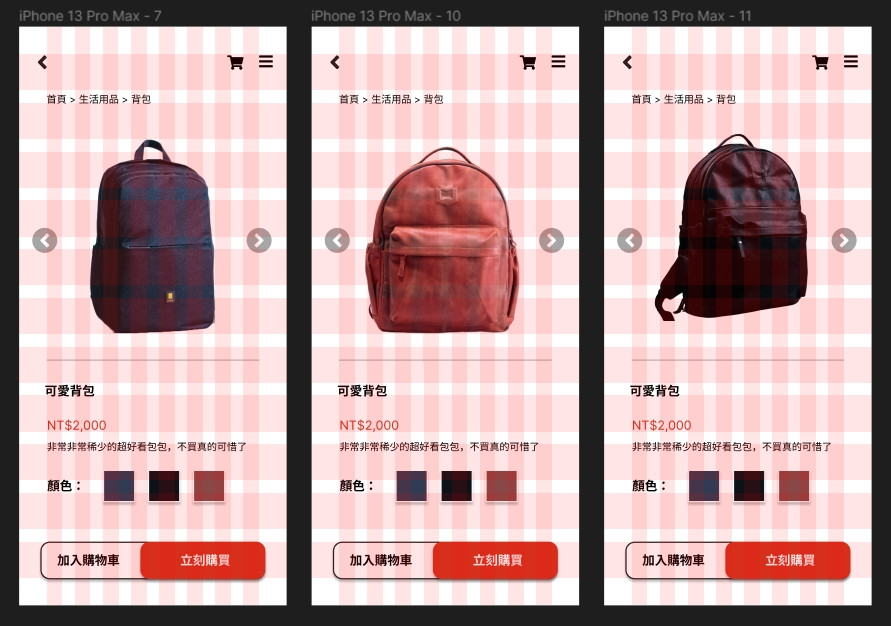
因為我們要讓他換頁,所以要做好三個包包的頁面再讓他接在一起

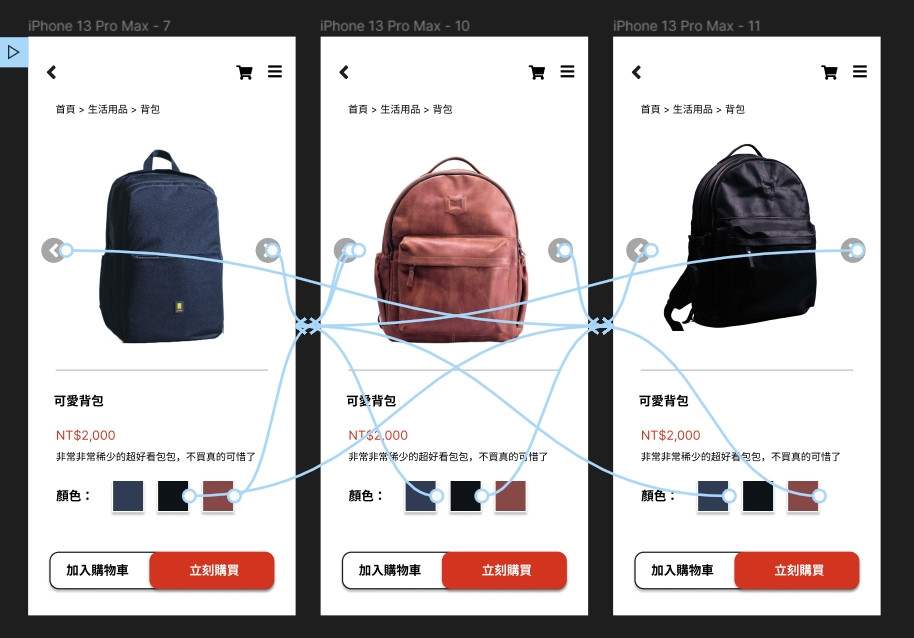
4. 排版完畢,由Wireframe(線稿階段)邁向Prototype(產品原型階段)
把相對應的連結連好,並調整動畫特效及點擊效果至想要呈現的畫面

今日成果:
登登登!點顏色可以換包包!點箭頭也可以進入下一個包包!
好好玩唷!感覺這周比上周更有鬥志,想要不斷地鑽研呢!![]()

參考網站:
youtube超多超強的製作過程可以學習,包含學習他的架構方式、思考方法、換頁面方式、字體大小等等。
designsense的youtube
https://youtu.be/c-6AaS7997w
看一些UI設計規則 Responsive layout grid-Material Design
https://material.io/design/layout/responsive-layout-grid.html#grid-customization
row、column、grid系統教學
https://youtu.be/NezOkmoe7T8
